Ten s velkýma ušima
Všechno je stejné. Značky se zbavují svých symbolů a používají typografická loga s bezpatkovým fontem, ideálně v černobílé. Všechny appky vypadají stejně, každá holka na tinderu má fotku zezadu v kloubouku s jednou rukou na hlavě jak se dívá na lom Velká Amerika. Dokonce i v potravinách vypadají všechny jogurty stejně. Z brandů se stávají blandy.
Proč? Jako jednu z prvních věcí můžete uvést tu naprosto očividnou. Zatímco dříve náš pracovní stůl vypadal takto:
Autor: Vít Škop
tak dnes vypadá takto:
Nezadržitelný vývoj. A protože forma často definuje obsah, bude tomu dál. Naše koncentrace se pomalu ale jistě přesouvá z horizontální orientace na tu vertikální. Stačí se podívat na oblibu Instagram stories. O tom ale více v jiném článku.
Dalším z důvodů je, že v honbě za stále rostoucí relevancí a zisky značek se marketing každé z nich řádově každých pět let rozrůstá o další kanál. Jednoduchá a typografická loga se jednoduššeji aplikují v omnichannel marketingu.
Naše kreativita je závislá od rámců, která nám byly dány. Počínaje výchovou či vzděláním nebo naší vlastní historií. Pokud jste na několika značkách používali podobný font, budete ho velmi pravděpodobně chtít použít znovu.
Další rámce jsou nám vnuknuté — od briefu přes zdroje, které je možné na danou zakázku alokovat. Kreativita, kterou vyvinete během tří dní je jiná, než když na tvorbu budete mít tři týdny. A ano, kreativita nevzniká pod tlakem ale naopak když “nemáte co dělat” a vaše mysl se může toulat. O tom ale zase více tady.
Třetím rámcem je naše vlastní uvažování, které zpravidla nastaví rámec v konkrétním formátu, médiu a stylu, který je výsledkem všech zmíněných rámců.
Source: Base design
Je pochopitelné, že většina z nás se na řešení úkolu vrhne s tím, že aby splňoval všechny rámce, musí se pohybovat zhruba zde:
Část z nás se rozhodne z obavy před tím, aby se uzavřela do rámců je schválně negovat a ustřelit od nich co nejdále. Výsledek pak bude vypadat takto ale nebude fungovat:
Pár z nás se pokusí zadání vyřešit tak, abychom byli co nejblíž všem mantinelům ale zároveň se jich nutně nedrželi. Řešení ale bude z pohledu zadavatele stále mimo brief:
Ovšem v tomto momentě nejste tak daleko od toho, abyste si uvědomili to klíčové. Že řešení je veskutečnosti nástroj, jak mantinely v zadání (a tím pádem v myšlení) posouvat:
This is KONTRA
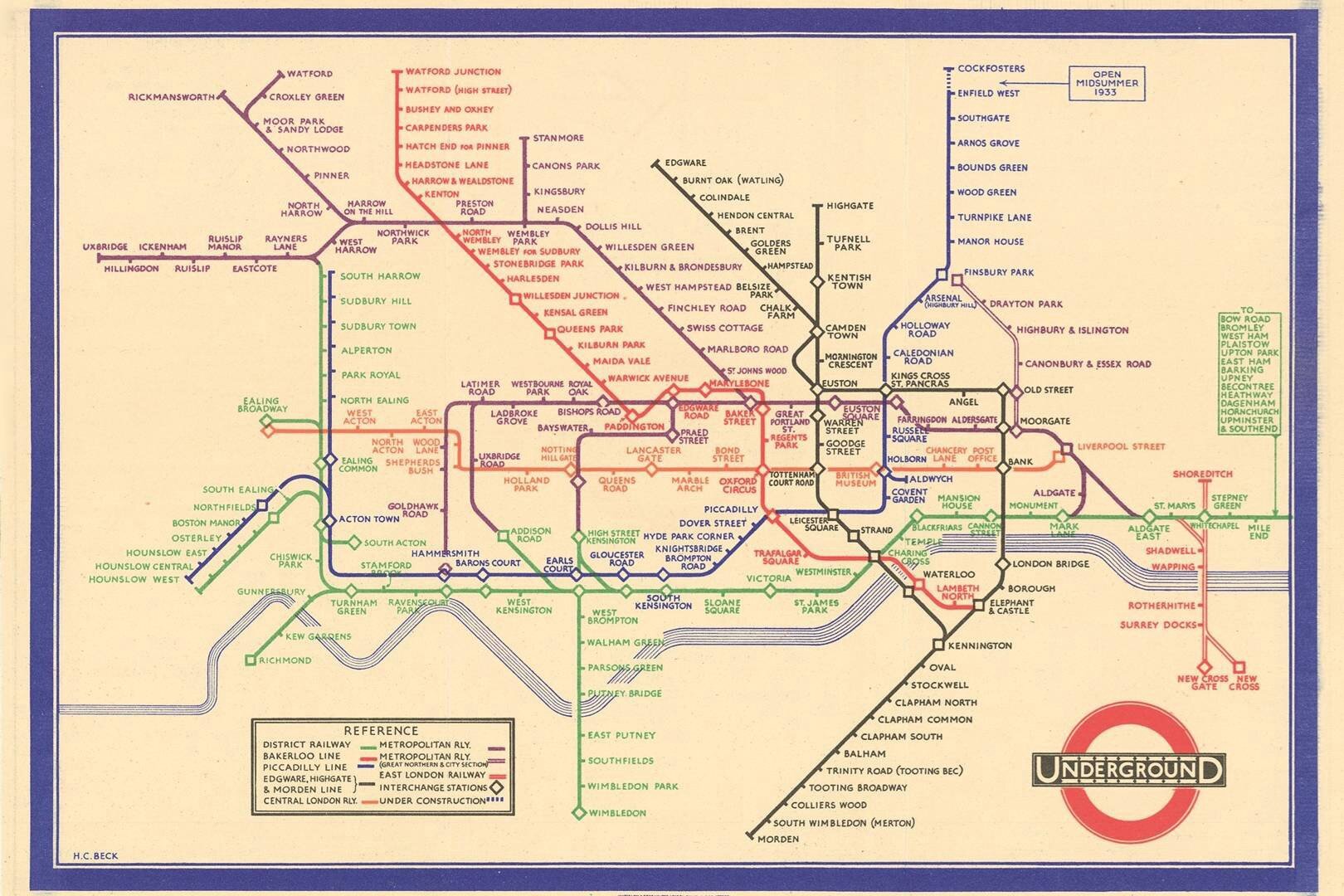
Příkladem může být mapa londýnského metra z roku 1908. Logicky (jeden z rámců zmíněných výše) ji autor tehdy nakreslil na pozadí stávající geografické mapy Londýna.
Ve 30. letech 20 století ale začaly mapy metra po světě vypadat výrazně jinak. Co se mezitím stalo? Objevil se designér jménem Harry Beck. Ten totiž geniálně vyřešil zapeklitý problém orientace v londýnském metru tím, že drtivou část nepodstatných informací vyhodil. Včetně přesné vzdálenosti mezi jednotlivými stanicemi. Naopak vyzdvihnul informace, které jsou pro cestující klíčové — linky, zastávky a přestupy ve svojí vzájemné poloze. Navíc se všechny směry linek pohybují pouze v horizontální, vertikální a diagonální linii. Jako orientační bod přidal i řeku Temži. V každém městě se totiž drtivá část lidí orietuje podle své polohy k řece. Kromě Brna.
V roce 2010 se stala ještě jedna věc. Ethan Marcotte redesignoval web The Boston Globe tak, aby se mohl zároveň zobrazovat na počítači i smartphonu. Poprvé se ujal termín responzivní web. Od té doby jsou takové snad všechny weby.
Přelom tisíciletí byl zdrojem rozšíření fenoménu globalizace. Zatímco proti němu demonstrovaly masy lidí, přinášel na první pohled i benefity. Globalizovaný svět ale vlastně začal mnohem dříve — tím, že drtivá část dopravních podniků ve velkých městech přijala za svůj Beckův koncept zobrazování mapy metra.
Globalizace tedy přinesla každému z nás přístup ke stejným kulturním referencím. Počínaje tím, jak má vypadat mapa metra až po to, jak vypadá symbol pro wifi.
A protože dobré myšlenky se v době internetu šíří rychle, z globalizace se stal další z rámců, které potřebujeme v designu či strategickém uvažování zpochybňovat. Nejenom totiž, že omezuje naši kreativitu, ale především vytváří očekávání. globalizovaný styl se totiž internetem šíří i k zadavatelům.
Proč je to důležité? Odpověď je, jak už to tak bývá, v psychologii. Daniel Kahneman popsal v jeho knize Myšlení, rychlé a pomalé, dva systémy myšlení, ve kterých se pohybujeme. Nebudu vám je vysvětlovat, od toho je ta kniha. Důležité je vědět, že Systém 1 je něco jako výpočetní kapacita co běží na pozadí a má na svědomí například to, že nemusíte myslet na to, že máte dát blinkr když odbočujete v autě (i když některým by to bodlo). Systém 2 se spíná když potřebujete něco vyhodnotit. Jedním z efektů spolupráce mezi těmito dvěma systému je “cognitive ease”.
Velmi zjednodušeně řečeno, to co vidíte častěji a vnímáte častěji je pro vás jednodušší vyhodnotit a proto při vnímání používáte především Systém 1, ten který běží na pozadí. Výzkumy a experimenty dokázali, že vjemy které vídáte častěji vzbuzují pozitivní emoce a dokonce i drobné pohyby v mimických svalech. To je důvod, proč když vidíte fotku s s vaším milovaným se nevědomky usmějete. Zároveň jste v tomto případě jednodušeji náchylní k tomu nechat se ovlivnit mít zkreslené uvažování.
Jako příklad uvádí Kahneman, že jeli se ženou v noci po silnici a viděli hořící auto. Byla to pro ně nová věc a byli překvapení. Když ale o týden později jeli po té samé silnici a viděli hořet další auto, jejich překvapení bylo výrazně menší. Jejich Systém 1 si pro zjednodušení uložil to místo jako “silnici kde hořívají auta”.
A protože dnes a denně vídáme (jak designéři, tak jejich zadavatelé) jednoduchá typografická loga, naše reakce je, pochopitelně, pozitivnější na ně, než na cokoliv co posouvá hranice zadání.
Docházíme ale k paradoxu. Jak je vidět jak z psychologie tak z designu, značky by se měli odlišovat. Lidé si totiž nebudou pamatovat jak se jmenujete, co jste říkali, ale jaký z vás měli pocit.
Jenomže. Když přijedete do cizího města, budete rádi za to, že poznáte kudy je východ z letiště. Slouží k tomu všude podobné značky. Budete rádi, že mapa metra je podobná té u vás doma.
Mají se tedy značky snažit o “stejnost” nebo “odlišnost”? Je to jednoduché — pokud jde o user interface, využívejte toho, na co jsou lidé zvyklí a podporujte “stejnost”. Ale vaše značka je mnohem více než interface. Ať už tím myslíme appku nebo knihkupectví. I v něm totiž vždycky nakonec budete potřebovat kasu, která bude vypadat jako kasa.
Značka musí být odlišitelná a zapamatovatelná. I kdyby to mělo být tím, co vám do vínku dala historie a možná se za to trochu stydíte. Máte velké uši? Dobře, tak si je dejte do loga, klientům dávejte dárkové XL balení ušních šťourátek a založte fond na podporu divokých fenků.
Vaše appka může vypadat jako každá druhá, protože to znamená že se poučila z chyb minulosti a dobře se ovládá. Ale nikdy, nikdy se nestyďte za to, že máte velké uši.
Jmenuji se Adam Ondráček a jsem zakladatel studia KONTRA. Naším úkolem je posílat značky novým směrem. Více o nás, další články a novinky vždy dostanete jako první v našem newsletteru: